CSS tips and tricks you won’t see in most tutorials.
What is CSS?
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a main technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file and reduce complexity and repetition in the structural content.
Let's start with the tips!
Dynamic Tooltips
Create dynamic CSS-only tooltips, using the attr() CSS function.
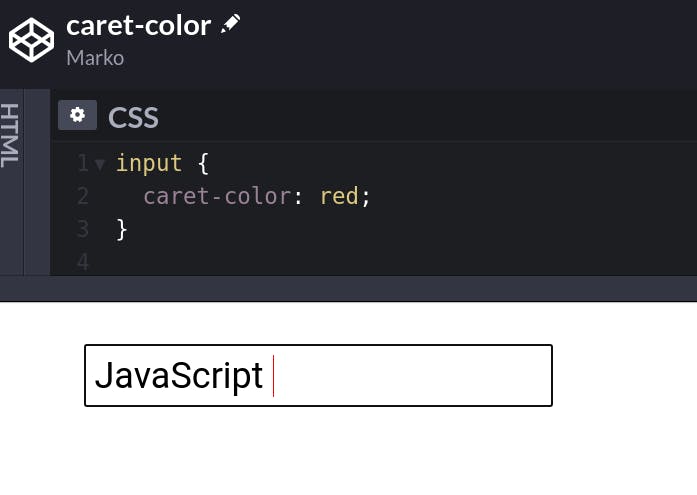
* caret-color
You can change the color of the text input cursor.

* Cursors
Did you know that you can use your own image, or even emoji as a cursor?
* Smooth scrolling
Smooth scrolling without JavaScript, with just one line of CSS.
* Truncate text
Did you know that you can truncate the text with plain CSS?
* Truncate the text to a specific number of lines.
You can use -webkit-line-clamp property to truncate the text to a specific number of lines. An ellipsis will be shown at the point where the text is clamped.
* Center
Easily center anything, horizontally and vertically, with 3 lines of CSS:
.center {
display: flex;
align-items: center;
justify-content: center;
}
* Drop shadow
When you work with transparent images you can use drop-shadow() filter function to create a shadow on the image's content, instead of box-shadow property which creates a rectangular shadow behind an element's entire box: filter:
drop-shadow(2px 4px 8px #585858);
* Typing Effect
Did you know that you can create a typing effect with zero JavaScript?
* ::selection CSS pseudo-element
::selectionCSS pseudo-element
* Anything resizable
Did you know that you can make any element resizable, just like <textarea>?
.resize {
resize: both;
}
* CSS modals
You can use the :target pseudo-class to create modals with zero JavaScript.
* calc()
The calc() CSS function lets you perform calculations when specifying CSS property values:
.calculated-width {
width: calc(100% - 30px);
}
* Style empty elements
You can use the :empty selector to style an element that has no children or text at all:
* position: sticky;
You can create sticky section headers with 2 lines of CSS.
Did you know that you can create a custom scrollbar:
* CSS Scroll Snap
You can use the CSS Scroll Snap feature to create well-controlled scroll experiences:
You can find more HTML/CSS/JS Tips here: github.com/MarkoDenic/awesome-html-css-js-tip
A bonus: Read more about CSS line-height
Happy coding! ❤️
If you liked this article, be sure to ❤️ it.
Let's keep in touch:
Website: markodenic.com
Twitter: @denicmarko

