Are you tired of biased, premium-only lists of tech blogs?
Would you like to be able to add your blog together with all the other awesome tech blogs?
Me, too! That's why I created...
"Awesome Tech Blogs"
Features:
- "Add yourself"
- OSS
- Easy filters
You can add your blog here: github.com/MarkoDenic/awesome-tech-blogs
You can check how it looks like here (not that many blogs yet! 😊): tech-blogs.dev
The idea.
When I started to blog a bit more regularly, I noticed it's hard to get more eyes on my posts. That's why I tried to add my blog to existing platforms. But, I always had to wait for admins to add my blog (if they even respond 😊). So, I thought, I'll create a platform, where everyone will be able to add their own blog by themself.
The project.
The development itself (I'll write a bit more about that in the section below) was fairly easy, but the design part was hard (I'm not that good at design 😞); so, I decided to consult my second best friend Google to find some inspiration. The design is strongly inspired by uses.tech, by Wes Bos. So, thank you, Wes!
Benefits for your blog
Apart from getting more eyes on your blog, all links are dofollow, so every blog will get a boost in Google rankings.
Development process
I decided to use a Nuxt.js, because it fits well for the needs of this project. I needed SSG, SEO support out-of-the-box... And, I really like it. 😊
Steps:
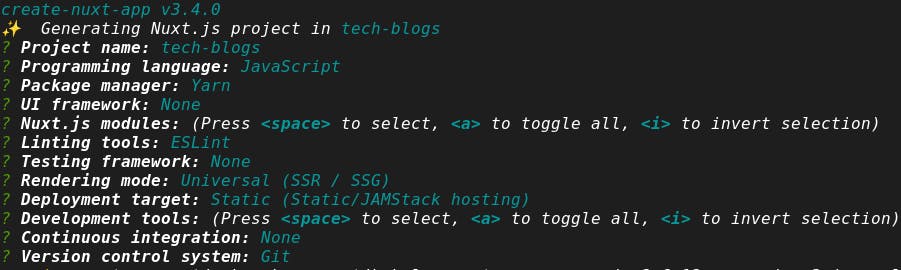
1 . I initialized a Nuxt project using create-nuxt-app. Make sure you have npx installed (npx is shipped by default since NPM 5.2.0) or npm v6.1 or yarn.
npx create-nuxt-app tech-blogs
It will ask you some questions (name, Nuxt options, UI framework, TypeScript, linter, testing framework, etc. I choosed these options:

The next step is to navigate to the project folder and launch it:
cd tech-blogs
yarn dev
The application is now running on http://localhost:3000.
2 . I installed a normalize.css package to reset CSS:
yarn add normalize-css
and added it to the nuxt.config.js file.
css: [
'normalize.css/normalize.css',
],
3 . I decided to use Less as a CSS preprocessor, so I added a less and less-loader as devDependencies
yarn add less less-loader -D
Additionally, I added one app.less file which will hold all custom styles. Normally, I choose TailwindCSS for all of my projects, but I decided to skip it this time because I have no more than 100 lines in the app.less file.
4 . Added custom code. A few Vue components, some styles, logic to parse the tags, filters, and I'm calling it a day. You can find the whole codebase here: github.com/MarkoDenic/awesome-tech-blogs.
If you have any questions, feel free to ask in the comments or @ me on Twitter. Also, if you're not a dev, and don't know how to add your blog to the platform, DM me on Twitter, and I'll add you.
Thanks for reading!
What are you waiting for? Go add your blog! 😊
This project is part of the Hashnode Christmas Hackaton