In this article, I will share with you some very useful HTML tips. Enjoy!
But first, what is HTML?
Let's start!
spellcheck attribute
Use the spellcheck attribute to define whether the element may be checked for spelling errors.
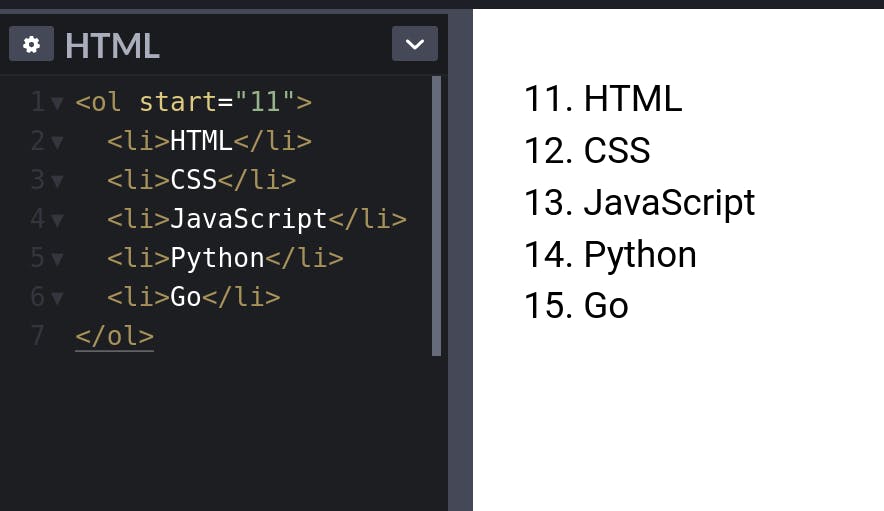
Ordered lists start attribute.
Use the start attribute to change the starting point for your ordered lists.

Favicon cache busting
To refresh your website's favicon you can force browsers to download a new version by adding ?v=2 to the filename.
This is especially helpful in production to make sure the users get the new version.
<link rel="icon" href="/favicon.ico?v=2" />
* The <abbr> element
Use the <abbr> element to represent an abbreviation or acronym.
native sliders
You can use <input type="range"> to create sliders.
* <meter>
You can use the <meter> element to display quantities. No JavaScript/CSS needed.
* HTML Native Search
* Fieldset Element
You can use the <fieldset> element to group several controls as well as labels (<label>) within a web form.
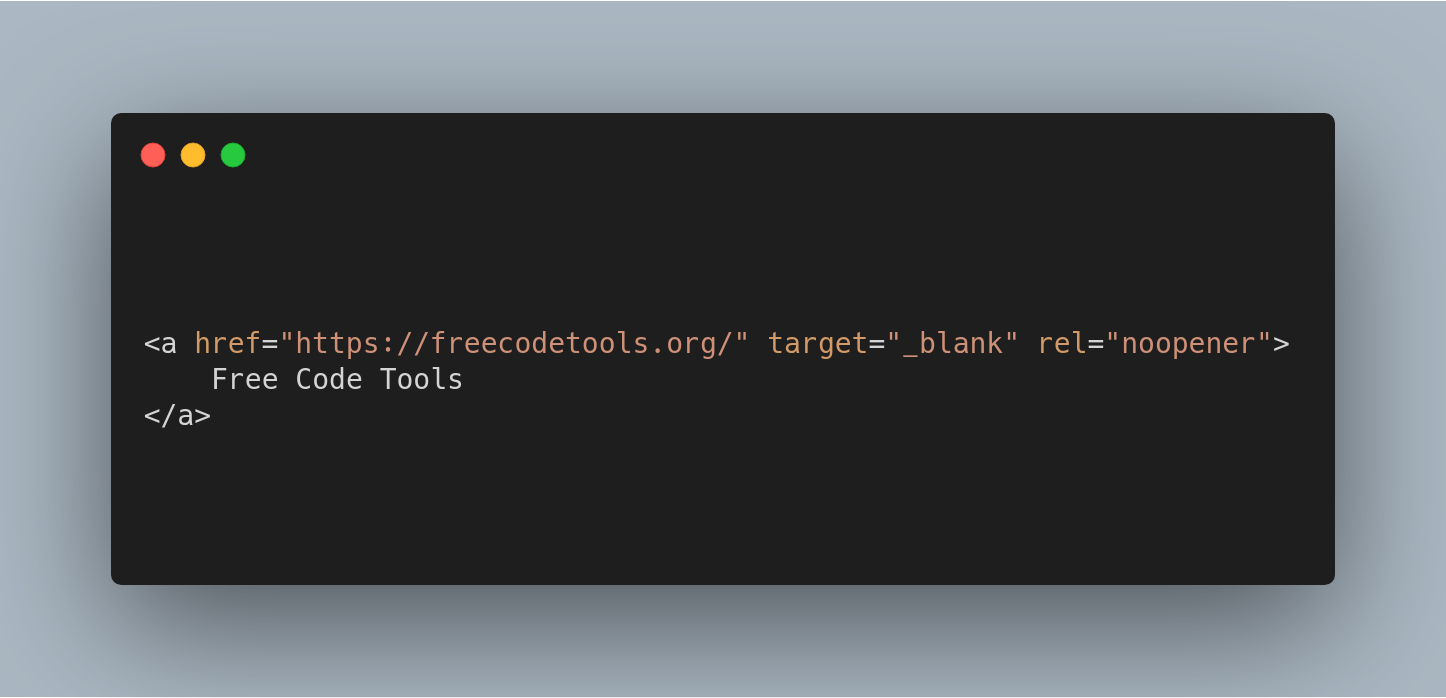
* Window.opener
Pages opened with target=”_blank” allow the new page to access the original’s window.opener. This can have security and performance implications. Include rel=”noopener” or rel=”noreferrer” to prevent this.

* Base Element
If you want to open all links in the document in a new tab, you can use <base> element.
* HTML Accordion
You can use the details element to create a native HTML accordion.
* reverse a <ol>
You can use the reverse attribute to set the list’s (<ol>) items in reverse order. Items will be numbered from high to low.
* The loading=lazy attribute
Performance tip. You can use the loading=lazy attribute to defer the loading of the image until the user scrolls to them.
<img src='image.jpg' loading='lazy' alt='Alternative Text'>
If you liked this post, be sure to ❤️ it.
If you liked this article, you might light this one as well: HTML input types.
Let's keep in touch:
Blog: markodenic.com
Twitter: @denicmarko
Github: github.com/MarkoDenic
Codepen: codepen.io/denic
