TailwindCSS is a utility-first CSS framework for rapid UI development. In this article, I collected free resources for you.
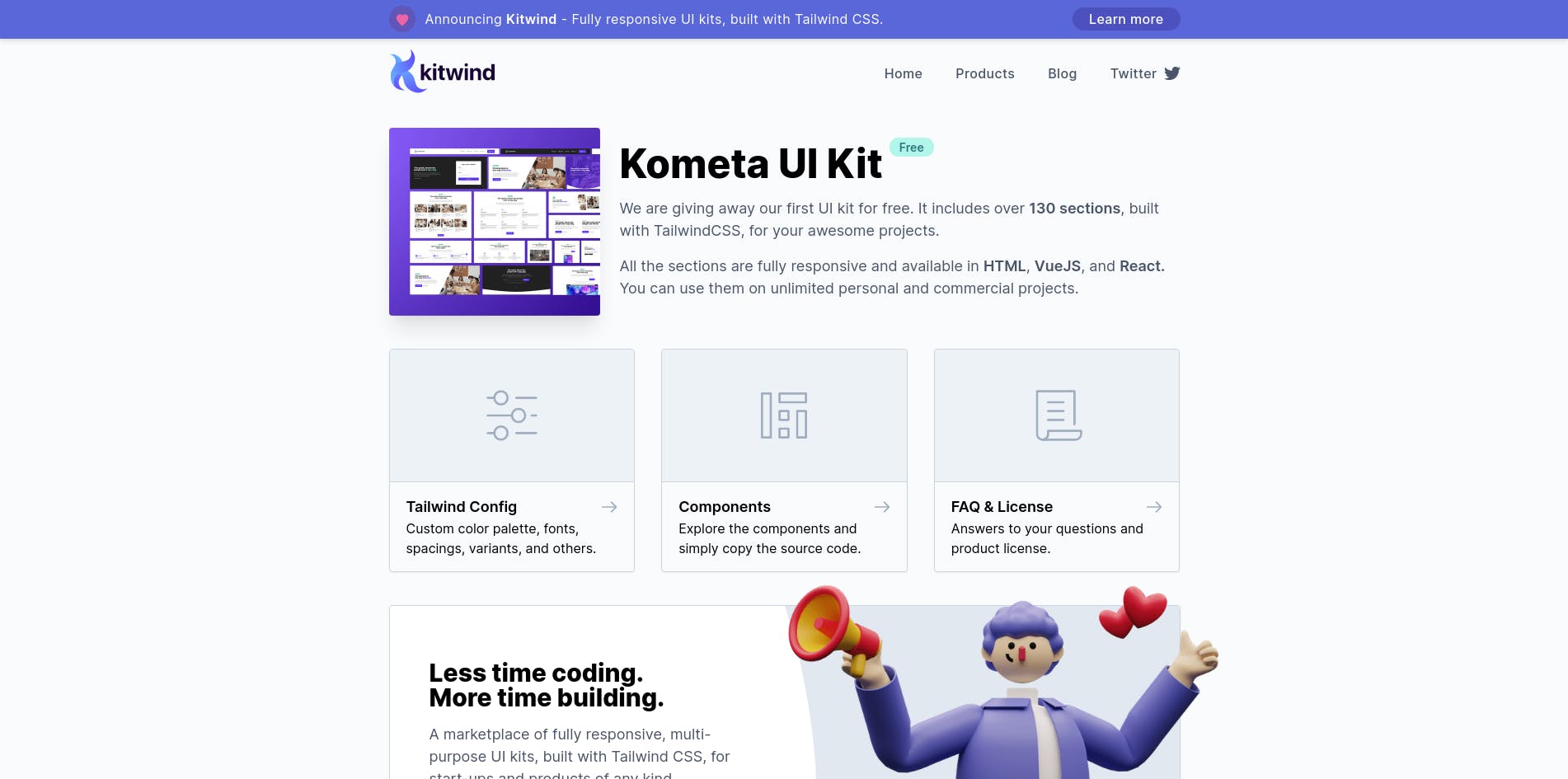
1. Kometa UI Kit
It includes over 130 sections, built with Tailwind CSS, for your awesome projects.
All the sections are fully responsive and available in HTML, VueJS, and React.

Link: kitwind.io/products/kometa
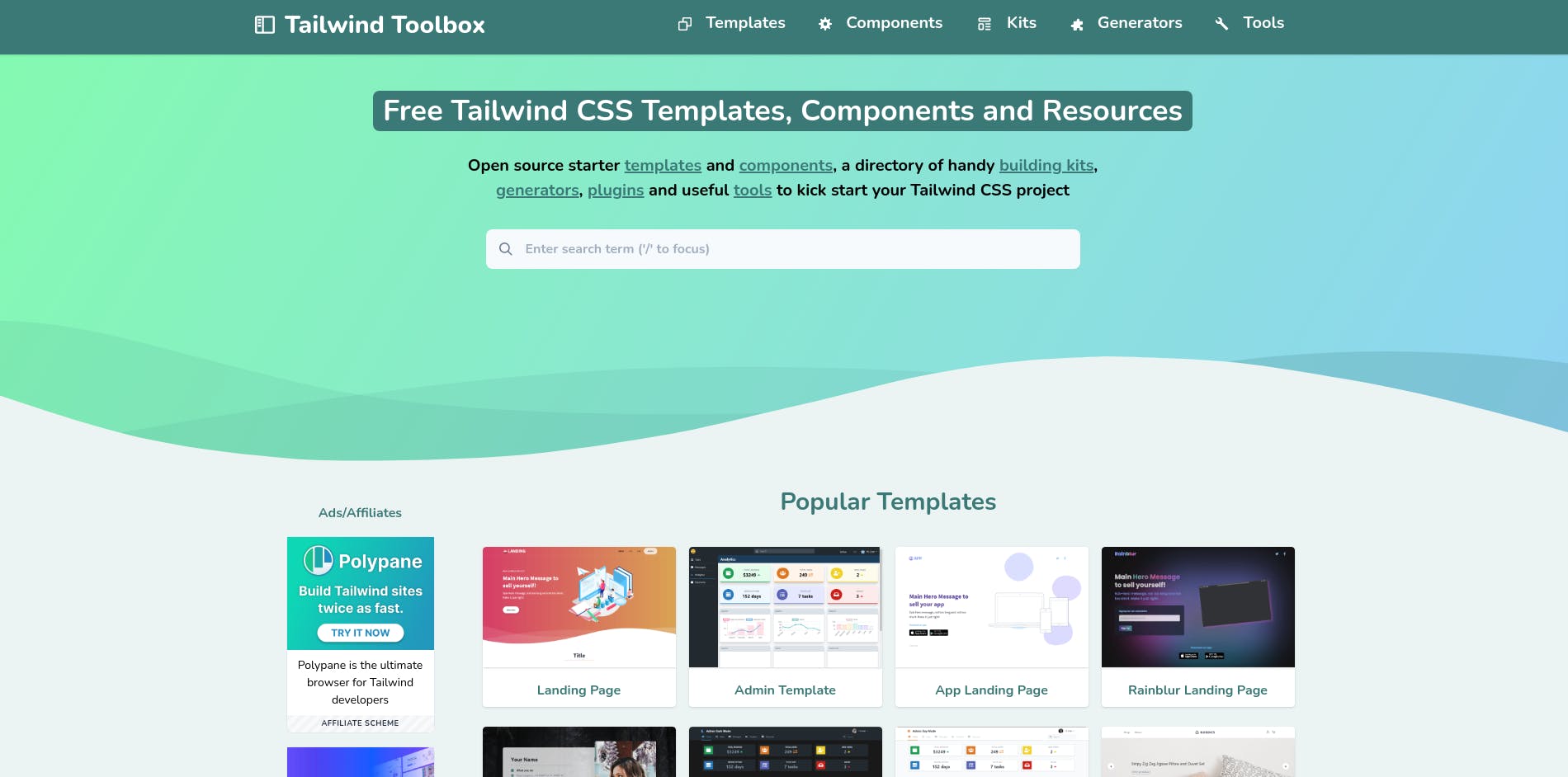
2. Tailwind Toolbox
Free open-source Tailwind CSS starter templates and components to get you started quickly to creating websites in Tailwind CSS!

Link: tailwindtoolbox.com
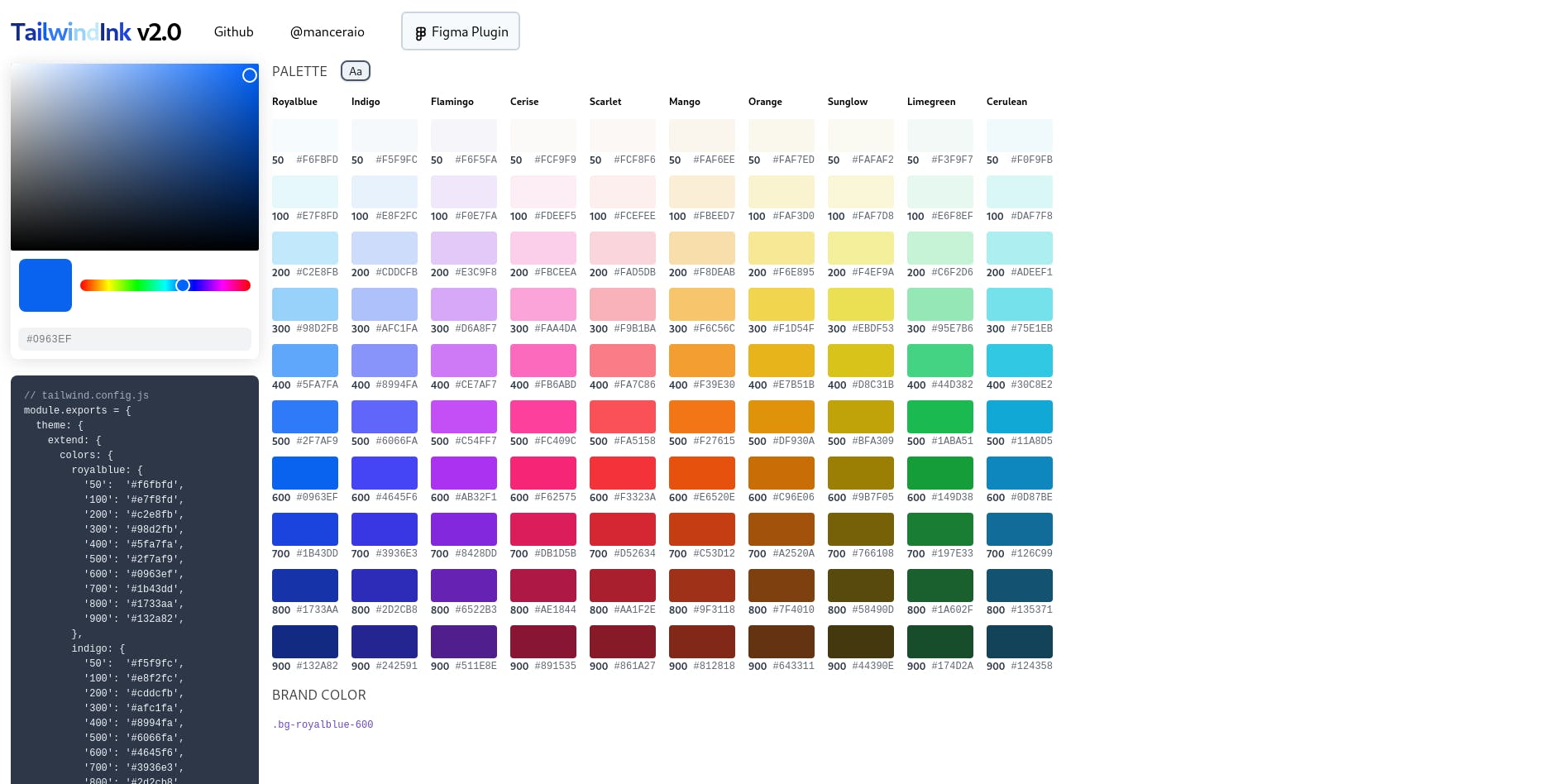
3. Tailwind Ink
A tool for creating new color shades based on a neural network and trained with the Tailwindcss palette.

Link: tailwind.ink
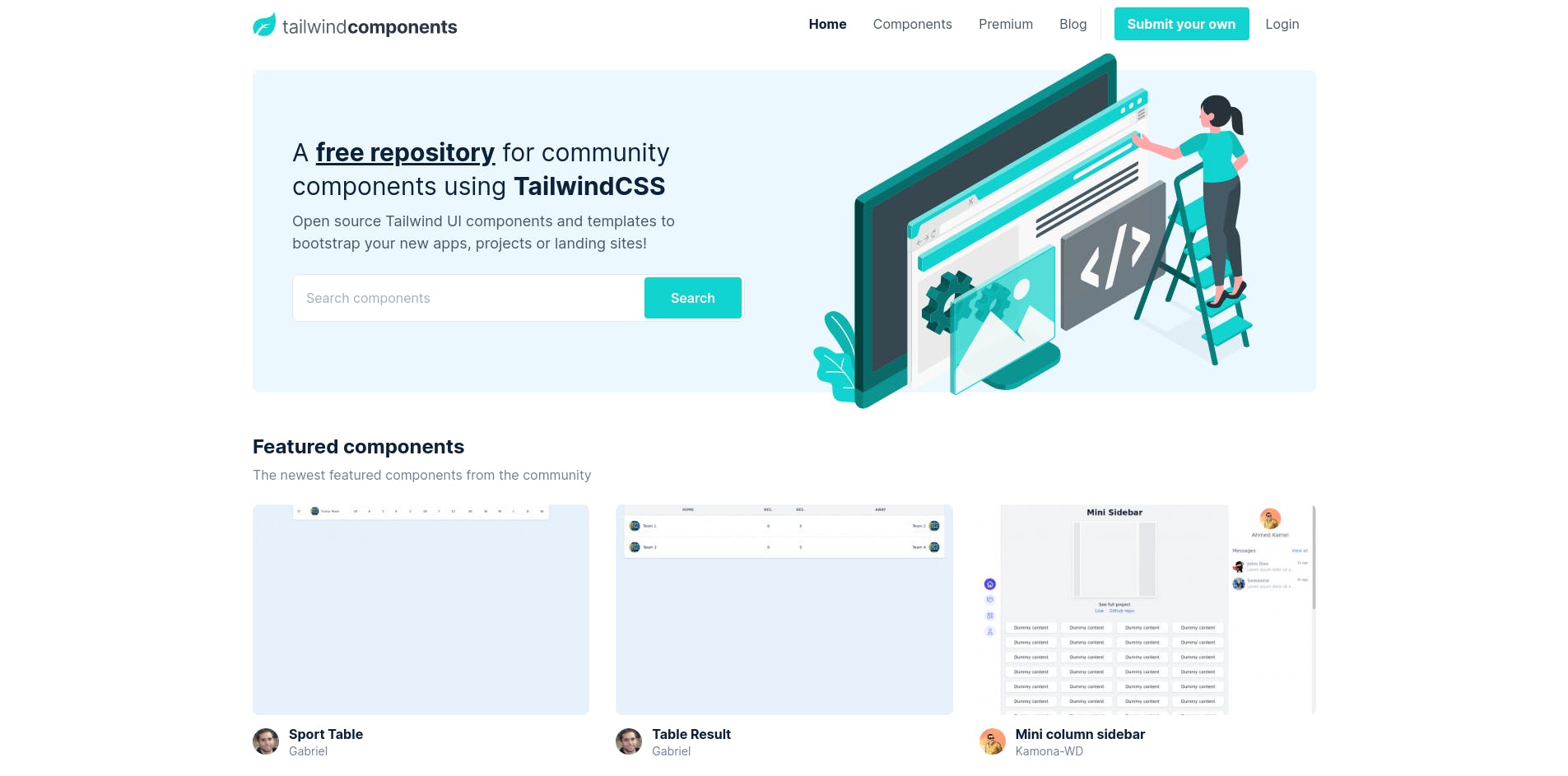
4. Tailwind CSS Components
Tailwind CSS components by the community. Charts, grids, inputs, forms, templates and much more.

Link: tailwindcomponents.com
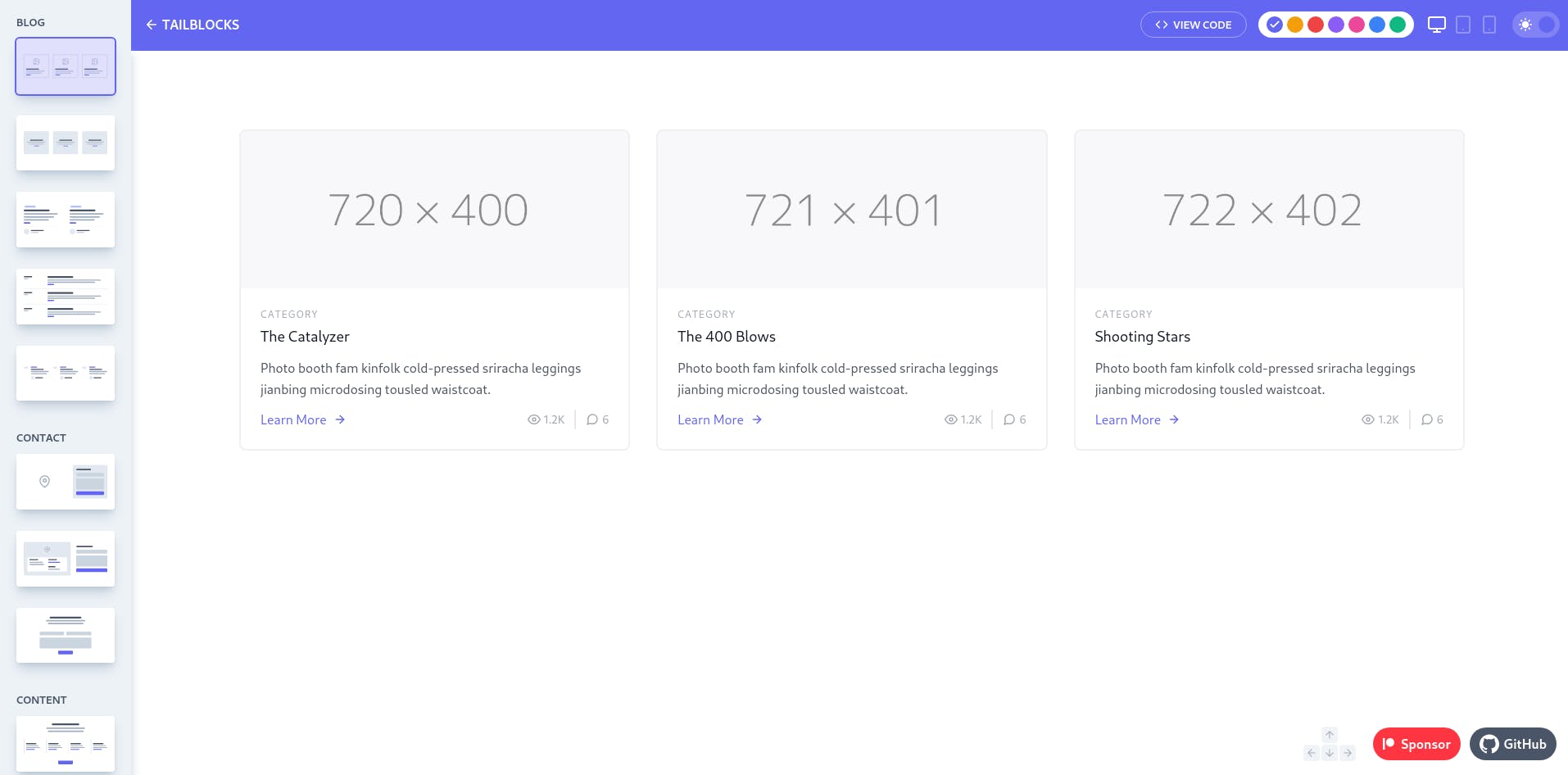
5. Tailblocks
Ready-to-use Tailwind CSS blocks.

Link: tailblocks.cc
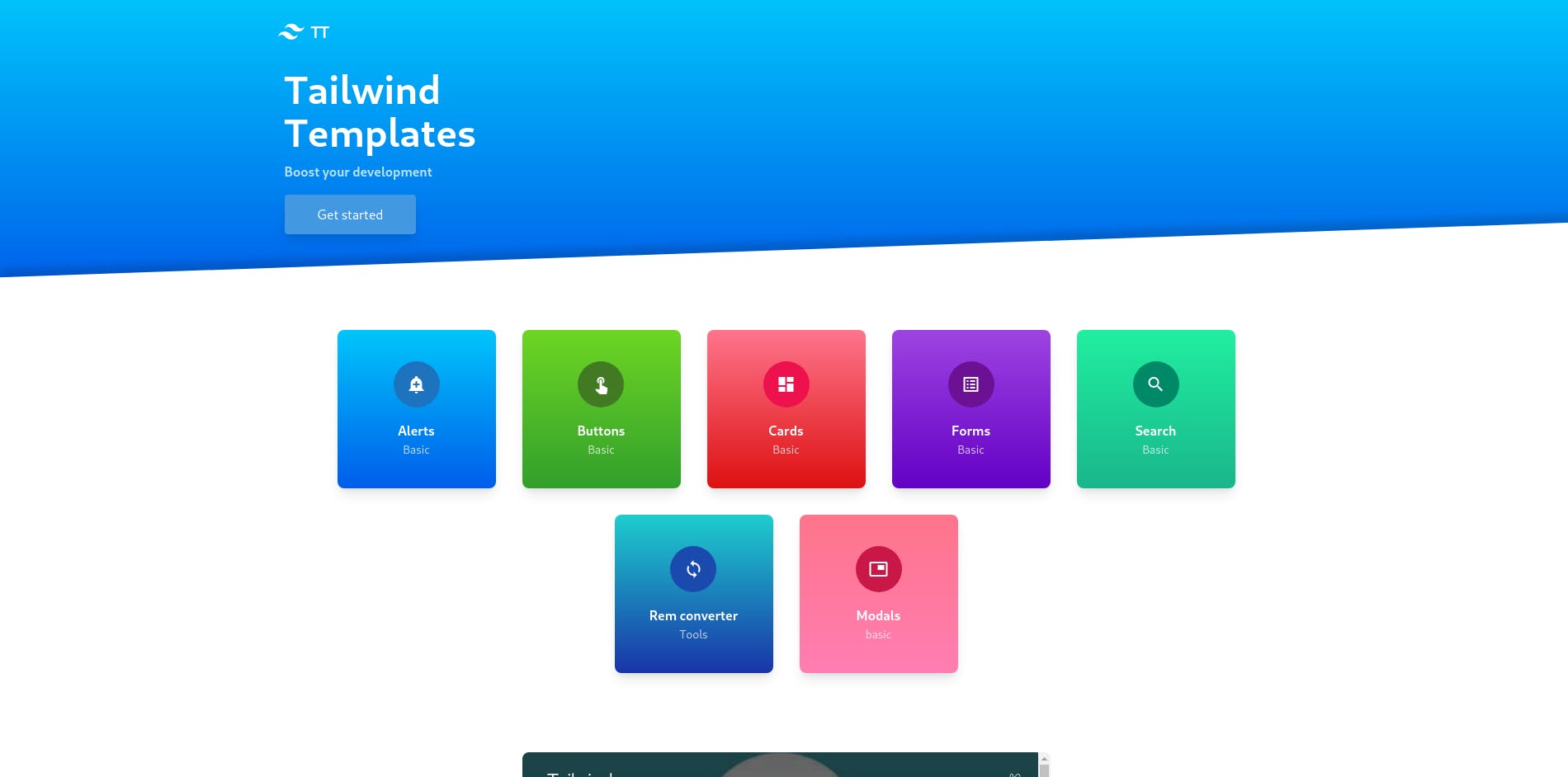
6. Tailwind Templates
A free collection of Tailwind CSS Templates & Tailwind components for rapid UI development.

Link: tailwindtemplates.io
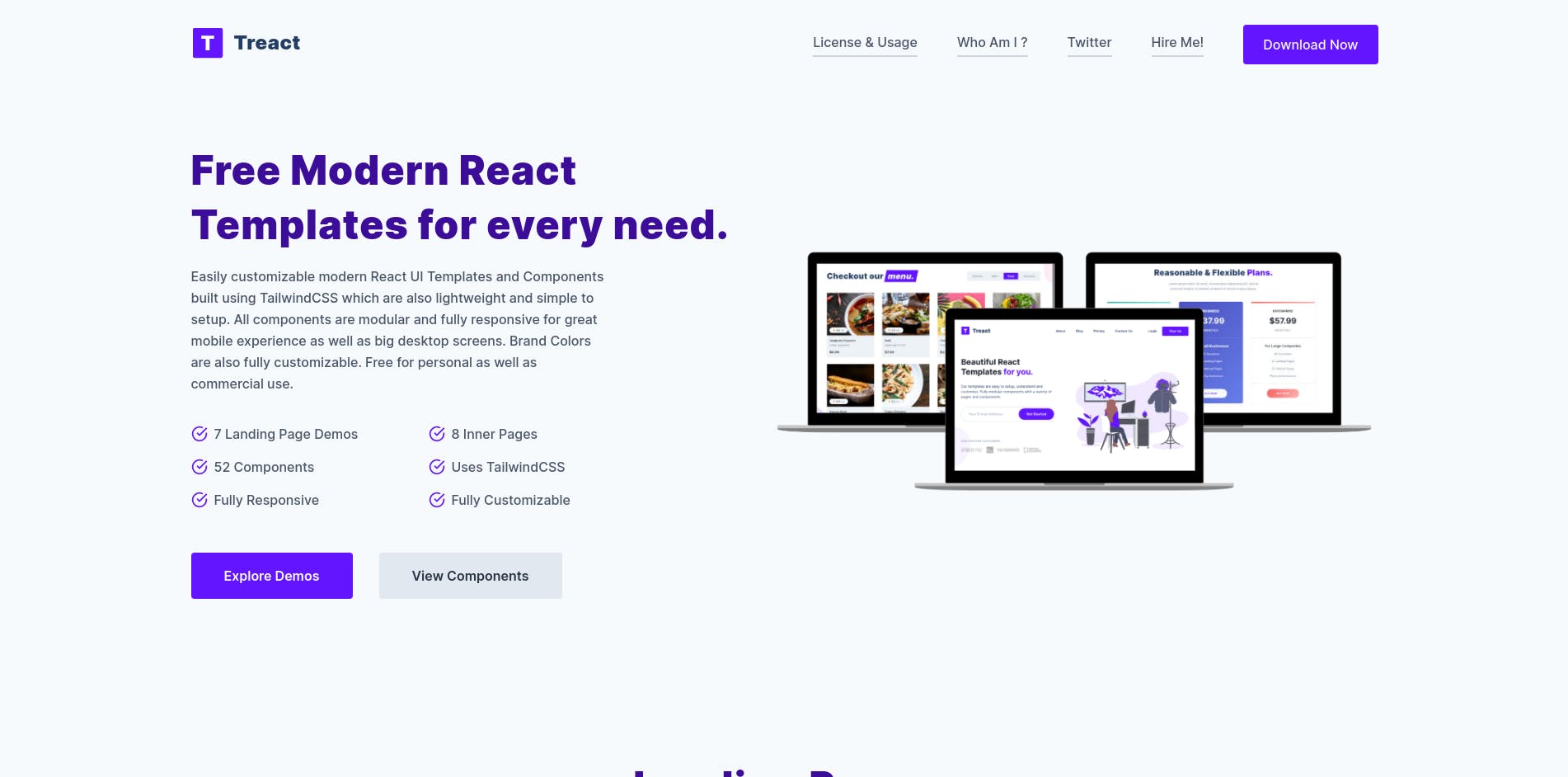
7. Treact
Easily customizable modern React UI Templates and Components built using Tailwind CSS.

Link: treact.owaiskhan.me
8. Mamba UI

Mamba UI is a UI kit with free components and templates styled with Tailwind CSS
Link: mambaui.com
9. Tailwind Play
An advanced online playground for Tailwind CSS.

Link: play.tailwindcss.com
10. Tailwind Weekly
A weekly newsletter about all things Tailwind CSS. New issue every Saturday.

Link: getrevue.co/profile/tailwind-weekly
Initially created on Twitter:
If you liked this article, be sure to ❤️ it.